How To Remove Top Bar Tumblr Blog
Customize Tumblr Effector Theme | How To Fix Blog Title On Header?
Are you using the free Effector theme by Pixel Union on your Tumblr (microblogging platform and social networking site) blog? Do you want to customize the title that appears on the header part of your blog? How can you do that if you're using the Effector theme?

How to customize the appearance of your blog title?
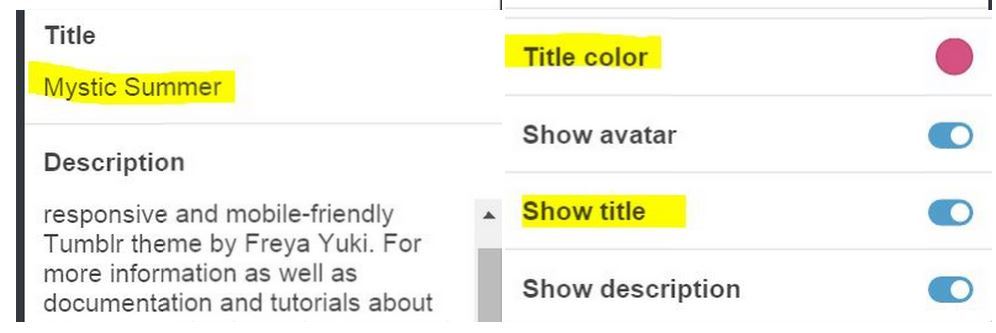
On some themes, you can do this just by going to the theme options page of your Tumblr blog. For example, on Mystic Summer, you can use the color picker to change the color of your blog title and you can even choose to show or hide said title depending on what you want as you can see in the screenshot below. You can also choose the font family for your title.

But what if you're using the Effector theme by Pixel Union? What do you need to do in order to customize your blog title? First, go to the theme options page of the Effector theme. Scroll down the list until you find "blog title in top bar". This refers to the text/title that appears in the header part of your blog. Toggle the switch on or off depending on what you want.
After that, head to the HTML and CSS section of your blog theme. The Effector theme uses the class name "blog-title" to refer to your blog's title so you need this name to start making changes. Find the {CustomCSS} and paste the following codes above it:
.blog-title{font-family: 'Wellfleet', cursive, Arial, sans-serif, Helvetica;font-weight:bold;}.blog-title a:link{color:#255b7e;}.blog-title a:visited{color:#255b7e;}.blog-title a:hover{color: #529ecc;}
Font-family
The font-family can be whatever you want. You can input several options so that, if the first font that you included isn't available, the second font will be used instead and so on and so forth. However, if you want to use special fonts like the "Wellfleet" one, you will need to get its stylesheet and paste it below the meta name codes in your blog. Since you're using the Effector theme, just paste it below this code:
<meta name="text:github Username" content=""/> Google Fonts offers a lot of free fonts with their corresponding stylesheets. For example, I got the Wellfleet code there and this is how it looks like:
<link href='http://fonts.googleapis.com/css?family=Wellfleet' rel='stylesheet' type='text/css'> Font color
The font color can be anything that you want it to be. To easily get a color code, just go back to the "theme options" page (you can click the back arrow from the HTML page) and then scroll down until you see the colored circles.
Click on any of those and start choosing colors. You can see how they look but you don't have to save the changes so just get the color code you want then go back to the HTML part of your Tumblr blog to input your chosen code.
Tumblr blog title
The title is a link to your blog's homepage, which is why we use the a:link code. The a:visited is what happens once someone has already clicked on a particular link. On some sites, the color of the URL can change to indicate that you already visited it.
The a:hover refers to what happens when you hover your mouse on a link. Change the color of these codes depending on what you want. The entire thing can look something like this:

If you have any questions, feel free to ask :)
Photo credits:
-Image with added text was modified by Freya Yuki (CC:BY-SA) based on the image by hayashinomura (CC:BY-SA) from deviantArt
How To Remove Top Bar Tumblr Blog
Source: https://freyayuki.tumblr.com/post/124839147554/customize-tumblr-theme-fix-blog-title-header-effector
Posted by: smithglight.blogspot.com

0 Response to "How To Remove Top Bar Tumblr Blog"
Post a Comment