How To Setup A Blog Page Elementor
What Is a Blog Website?
We've come a long way since the first, visually barren blog websites of yore. A blog website, although focused on text, shouldn't exclude visual elements, and an overall aesthetically pleasing design.
A blog website produces content daily, if not hourly, and as such, easy website navigation is important. There are different types and scales of a blog website. There are people who write on a single topic, like travel, for example, and there are those who write on more than one topic. Whatever the scale is, the are some core elements that every blog website should have.
How to Create a Blog Website — Step-by-Step
Creating a blog website isn't too difficult, the main tools that you'll need are a WordPress account and a hosting provider.
Blog Website Builder
While a blog website has a straight forward design, those who wish to have an easier time creating it, managing it and customizing it will require an easy, flexible and fully customizable blog WordPress website builder like Elementor, which offers a visual editor, a simple drag and drop solution and numerous widgets and features.
Blog Website Templates
For those who need a blog up and ready as quickly as possible, know that you don't need to re-invent the wheel. There are numerous blog website templates available for download, some of which are free and some of which require payment. Elementor has a beautifully designed magazine template kit that you should check out.
The Structure of a Blog Site

The blog website is primarily focused on the content and thus, it is designed to offer the best navigational experience to all the content, while also prioritizing the newest content.
Homepage
The homepage is like the central train station. It connects all the lines, which in this case are the different pieces of content. The homepage has to have it all. Call to action buttons, a header, a footer, and, it has to direct the user's attention to the newest, or the most popular content.
It doesn't matter if there is one topic that you write about, or if you have numerous topics, a homepage has to give the user an easy time navigating throughout your website.
It has to have call to actions to subscribe and share on social media. The usage of popups is highly encouraged here.
Since this is a content-heavy website, reading the content should be easy. That's why it's important to use colors that are soothing. You could, of course, use other colors to denote borders, but it's best to keep the background clean and light, white color is often used.
The number of navigation titles in the menu — i.e. pages, depends heavily on the number of topics you want to cover, excluding those, there are some basic pages that you should have.
Individual Pages
This, again, depend heavily on how many topics you have, but the individual pages should follow the same design and color scheme as the homepage. Their content should be easy to read, and not overcrowded with images and other elements.
You could use a sidebar or a table of content to make navigation within the page and without very easy. Since you'll have a footer and a header, you'll have additional navigation elements that will only improve the user experience on your site.
About
The about page should add some information about the person, or the company that writes the blog. There isn't much to it, but it has a strong effect on the perception of the user. It is a method to connect with the user, and a personal, as much as possible via blogging, way.
Contacts
Despite having numerous instances of contact information sharing on the home page, in the footer, or the header, there should be a separate page for contacts.
Recommended Widgets and Features

Posts Widget
The posts widget makes it extra for a blog website to showcase its posts. It enables to create an aesthetically pleasing collection of posts for the user to browse. This widget is great because you can use it to direct people to the most popular posts, to the newest posts or any other category that you can think of.
Forms Builder
The form builder is especially useful when creating a blog website. If strategically well placed, it will allow you to collect the users' contact information for newsletter targeting. Remember, the more people you can reach through email marketing, the more people may become regular readers.
The Popup Builder
The popup builder is great for creating stunning popups that will draw the user's attention. These could deliver messages about new columns, new posts, a new section, but more importantly, with a call to action at the end, a way to get more subscribers.
The Social Icons Widget
Like any website, a blog website needs to reach a larger audience. One way to do it is by adding social media icons to your website so that you can connect it to all your social media accounts.
Mobile Responsiveness

There is a good chance that people will visit your blog through their mobile device or tablet. If you don't design your website with mobile responsiveness in mind, this visit could end up being negative. When designing a blog website, you must understand that the beautiful page you've built, with the images on the side, the text on the other side, buttons here and there, will not fit into the mobile screen.
That's why you have to take extra care to make sure that the website is easy to use and pleasant to the eye even on the mobile. Remove unnecessary elements for mobile users only, reduce image sizes, move the text, make sure that the spacing is just right, etc.
Tips for Building a Blog Website
Colors
When creating a blog website, it is important to keep in mind that bright and colorful colors are not good for reading. In fact, most often they will have a negative effect. To make sure that readers have the best experience reading content on your blog website, be sure to use soothing colors in the background like white, or its various iterations.
Navigation
The navigational aspect of a blog website shouldn't be taken lightly. Effort must be put in making sure that the reader will have access to as much of the content as possible. Add menus in the header and footer, but also, try to add posts and other links within the individual pages.
Subscription
Subscription is the key to a successful blog website. Be sure to add as many subscription call to action buttons and forms as possible. Make them available from all pages.
Blog Website Examples
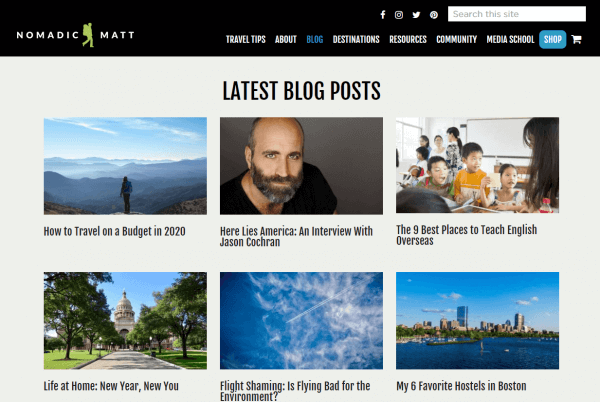
Nomadic Matt

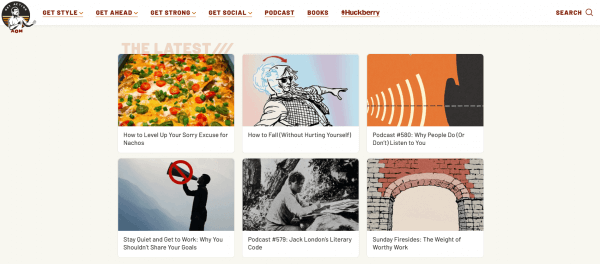
Art Of Manliness

Creating a Blog Site in WordPress
Creating a blog website takes some planning, but isn't difficult to do. A blog website has to offer easy navigation and a great reading experience. To that end, headers, footers, and sidebars should be used. In addition, the color scheme should be pleasant and easy to read.
The design of the pages should complement each other, in terms of colors and fonts. In addition to the navigation menus that were mentioned, adding additional links to the most popular stories, or the newest ones, on each page are a great way to make sure that your users reach as much content as possible.
Lastly, since the success of a blog website heavily depends on the number of readers that are subscribed to it, it is important to add as many calls to actions to subscription as possible.
How To Setup A Blog Page Elementor
Source: https://elementor.com/resources/how-to/create-blog/
Posted by: smithglight.blogspot.com

0 Response to "How To Setup A Blog Page Elementor"
Post a Comment